CSS Box Model Typesetting
2015/11/25 廖惠平
<me>廖惠平</me>
YaoiKei
為了解救快累死的阮阮而出現
打LoL、音樂、看小說、養各種生物
不要問你會怕
HTML Tags
for CSS
<span> 和 <div>
兩個沒用的標籤
<span>就像反白
<div>就像 文字方塊 或選取框框
為了CSS而存在的HTML標籤
<span>
inline元素
<span>成對標籤</span>
像反白
本身沒有任何作用
<div>
block元素
<div>成對標籤</div>
像 文字方塊 或選取框框
本身沒有任何作用
Examples
<span></span>
This is a <span>span without CSS settings</span>.
This is a span without CSS settings.
This is a <span style="color:red;">span and set color to red</span>.
This is a span and set color to red.
Examples
<div></div>
This is a <div>div without CSS settings</div>.This is adiv without CSS settings.
This is a <div style="background:red;">div and set background to red</div>.This is adiv and set background to red.
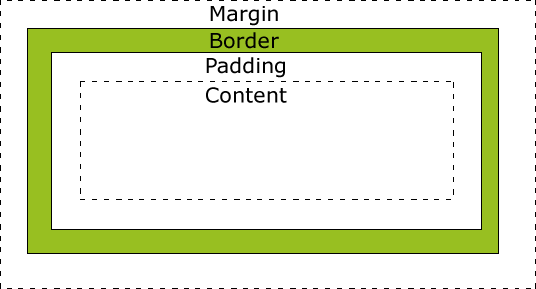
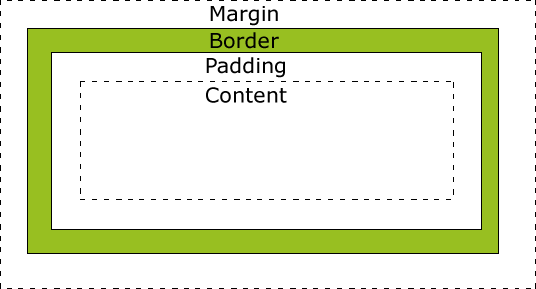
CSS Box Model
Box Model
盒子模型
每個物件就像是一個盒子
在版面上占據一塊空間
Box Model

- Content(內容)
- Padding(內留白)
- Border(邊框)
- Margin(外留白)
- Width(寬)
- Height(高)
Box Model
寬和高在不同瀏覽器上有不同定義
width: 30px;
padding: 20px;
border: 1px;
margin: 20px;
IE: 72px
30+1*2+20*2
非IE: 112px
30+20*2+1*2+20*2
摁,IE嘛......
Practice
用兩種不同的方法畫出實際大小600px*400px的矩形

See the code
Basic Skills
基本用法
- 標記
- 群組
- 色塊
- 定位
- 飄浮
標記:text系列
<span></span>
- color
- text-decoration
- text-shadow
- text-align
w3schools.com
標記:font系列
<span></span>
- font-family
- font-size
- font-style
w3schools.com
群組
- 善用div標籤「打包」各式內容
- 利用box model進行排版
selector的運用很重要!
不要再用大量空白了,拜託!
色塊
block元素和background-color
boder-radius可以讓他們看起來可愛一點
box-shadow還可以加陰影
定位
position屬性
- static:不會被特別定位,預設值
- relative:相對的出現在原本位置,但不影響其他內容
- fixed:固定在視窗的特定位置,不影響其他內容
- absolute:固定在上層元素的定位置
定位
- position
- top
- bottom
- left
- right
- z-index
可以有負數!
Examples飄浮
float和clear屬性
float常用來製造文繞圖功能
clear用來控制float的狀態
飄浮
float屬性
float: none|left|right;
會飄浮在左邊或右邊
會影響元素的位置
w3schools' example當我們飄浮在一起
飄浮
clear屬性
clear: none|left|right|both;
當畫面上有很多東西「飄」在那邊...
怎麼後面的東西都在亂跑=口=!!
使用clear來找回自己的位置
清除飄浮狀態Typesetting
排版
版面規劃事一件相當重要的事情
做得好很有質感
做不好就是個悲劇
或是個慘劇
常見排版
單欄式排版
頁首
內容
頁尾
雙(三)欄式排版
頁首
側欄
內容
頁尾
使用<div></div>排版(position)
頁首
側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
網頁內容
頁尾
practice
試著把下面排版做出來
頁首
側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
網頁內容
頁尾
使用<div></div>排版(float)
頁首
左側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
網頁內容
右側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
頁尾
practice
試著把下面排版做出來
頁首
左側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
網頁內容
右側欄
- 關於我
- 相簿
- 部落格
- 好友
- 留言版
頁尾