JS流程控制
林品儒
2015/10/19
今日重點
選擇結構
重複結構
選擇結構
選擇結構
有些程式碼只想要在特定時候執行
程式都往下執行,電子學讀不完了怎麼辦
需要使用選擇結構改變程式運行的流程
選擇結構
if
switch
條件運算子
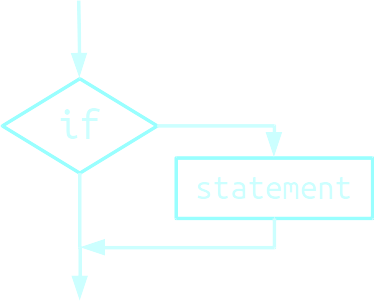
if

if介紹
if(cond){statement}
若條件(cond)為真則執行敘述(statement)
最簡單的分支語法
條件分歧
有執行
var nb="MVCBOOK POOR"
if(nb==="MVCBOOK POOR"){
console.log("FAKE!!!")
}
//=>FAKE!!!
沒有執行
var nb="MACBOOK PRO"
if(nb==="MVCBOOK POOR"){
console.log("FAKE!!!")
}
//=>
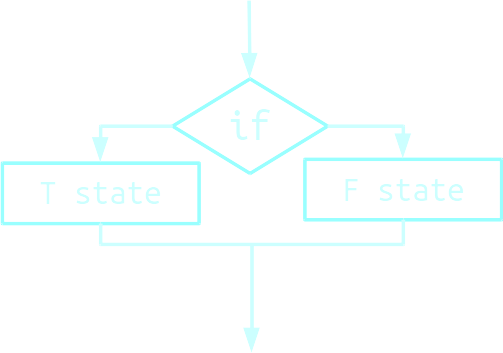
if-else

if-else介紹
if(cond){stateT}else{stateF}
若條件(cond)為真則執行敘述T(stateT)
若條件(cond)不成立則執行敘述F(stateF)
絕對的二分法
if條件符合
var race="cat"
if(race==="cat"){
console.log("nekomimi is good!!")
}
else{
console.log("other ears are not so good...")
}
//=>nekomimi is good!!
else條件不符
var race="elf"
if(race==="cat"){
console.log("nekomimi is good!!")
}
else{
console.log("other ears are not so good...")
}
//=>other ears are not so good...
if-else if-else

連續if-else介紹
if(condA){stateA}
else if(condB){stateB}
else{stateC}
若條件A(condA)成立則執行敘述A(stateA)
否則若條件B(condB)成立則執行敘述B(stateB)
都不符則執行敘述C(stateC)
多種不同條件
中間的else if可以有很多個
想寫幾個就寫幾個
執行敘述A
var num=1
if(num>0){console.log("positive")}
else if(num<0){console.log("negative")}
else if(num==0){console.log("egg")}
else{console.log("Not A Number")}
//=>positive
執行敘述B
var num=-1
if(num>0){console.log("positive")}
else if(num<0){console.log("negative")}
else if(num==0){console.log("egg")}
else{console.log("Not A Number")}
//=>negative
執行敘述C
var num=0
if(num>0){console.log("positive")}
else if(num<0){console.log("negative")}
else if(num==0){console.log("egg")}
else{console.log("Not A Number")}
//=>egg
執行else敘述
var num=NaN
if(num>0){console.log("positive")}
else if(num<0){console.log("negative")}
else if(num==0){console.log("egg")}
else{console.log("Not A Number")}
//=>Not A Number
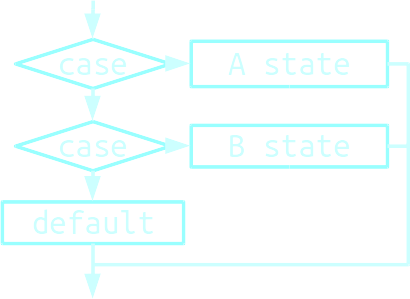
switch

switch語法介紹
switch(expr){
case valA: stateA;break;
case valB: stateB;break;
default: stateC
}
switch語法說明
使用展開式(expr)的值作為比較標準
若展開式(expr)和值A(valA)符合則執行敘述A(stateA)
若展開式(expr)和值B(valB)符合則執行敘述B(stateB)
若以上都不符合則執行敘述C(stateC)
執行敘述A
var klass="fighter"
switch(klass){
case "fighter":
console.log("I use swords.")
break;
case "archer":
console.log("I use crossbows.")
break;
case "mage":
case "cleric":
console.log("We use staffs.")
break;
default:
console.log("we use our hands.")
}//=>I use swords.
執行敘述B
var klass="archer"
switch(klass){
case "fighter":
console.log("I use swords.")
break;
case "archer":
console.log("I use crossbows.")
break;
case "mage":
case "cleric":
console.log("We use staffs.")
break;
default:
console.log("we use our hands.")
}//=>I use crossbows.
執行敘述C
var klass="mage"
switch(klass){
case "fighter":
console.log("I use swords.")
break;
case "archer":
console.log("I use crossbows.")
break;
case "mage":
case "cleric":
console.log("We use staffs.")
break;
default:
console.log("we use our hands.")
}//=>"We use staffs.
執行敘述C
var klass="cleric"
switch(klass){
case "fighter":
console.log("I use swords.")
break;
case "archer":
console.log("I use crossbows.")
break;
case "mage":
case "cleric":
console.log("We use staffs.")
break;
default:
console.log("we use our hands.")
}//=>"We use staffs.
switch的執行順序
由上而下開始比較
當比較到之後直到break才會結束執行
連續執行
var v=100
switch(typeof(v)){
case "object":
console.log("Object")
case "number":
console.log("Number")
case "boolean":
console.log("Boolean")
default:
console.log("Other")
}//=>Number Boolean Other
switch中的break
停止目前執行的敘述
記得在指定條件執行完後要加上去
執行預設敘述
var klass="assassin"
switch(klass){
case "fighter":
console.log("I use swords.")
break;
case "archer":
console.log("I use crossbows.")
break;
case "mage":
case "cleric":
console.log("We use staffs.")
break;
default:
console.log("we use our hands.")
}//we use our hands.
條件運算子
(cond)?(stateT):(stateF)
迷你版的if-else
依照條件(cond)決定要執行敘述T(stateT)還是敘述F(stateF)
請謹慎使用避免破壞可讀性
選擇結構與邏輯運算子
需要很多條件判斷時要寫很多if-else嗎?
大家記得且(&&)和或(||)嗎?
利用邏輯運算子可以減少多餘的if-else
使用且(&&)之前
var num=100
if(num>=0){
if(num<=999){
console.log("between 0 and 999")
}
}//=>between 0 and 999
有沒有更好的寫法呢?
使用且(&&)之後
var num=100
if(num>=0&&num<=999){
console.log("between 0 and 999")
}//=>between 0 and 999
結果一樣但是更加精簡
使用或(||)之前
var num=Infinity
if(num<=0){
console.log("outside 0 and 999")
}
else if(num>=999){
console.log("outside 0 and 999")
}//=>console.log("outside 0 and 999")
結果一樣的東西要複製貼上很不方便
有沒有可能修改忘了一起改?
使用或(||)之後
var num=Infinity
if(num<=0||num>=999){
console.log("outside 0 and 999")
}//=>console.log("outside 0 and 999")
再也不需要複製貼上
只要改一個地方就好
國王的程式碼
有些程式碼就是不會被執行
var num=Infinity
if(num<=0&&num>=999){
console.log("outside 0 and 999")
}
仔細看看就會發現哪有可能跑起來呢
使用前請先腦中小劇場練習一下
接下來
除了依照條件執行一次還有別的嗎?
可不可以執行N次敘述呢?
重複結構
重複結構
有些事情想要做很多次
那就複製貼上啊誰不會???
所以需要使用又稱"迴圈"的重複結構來操作
重複結構
while
do-while
for
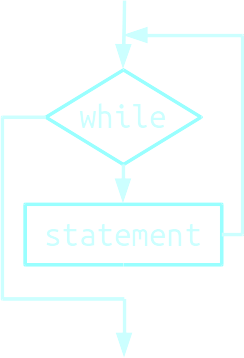
while

while介紹
while(cond){statement}
條件(cond)為真則執行敘述(statement)並會再次判斷
想像成會自動從頭開始的if
等差級數
從1加到100
var count=1,sum=0
while(count<=100){
sum+=count
count++
}
console.log(sum)//=>5050
階層
1*2*3*4*5*6
var count=result=1
while(count<=6){
result*=count
count+=1
}
console.log(result)//=>120
無限迴圈
請不要執行以下的程式碼
while(true){
console.log("Q_Q")
}
中止條件無法成立的迴圈
do-while

do-while介紹
do{statement}while(cond)
執行敘述(statement)後判斷條件(cond)為真則重來
想成不論如何都會先執行一次內容的while
while與do-while的比較
while(false){
console.log("execute")
}//=>
do{
console.log("execute")
}while(false)//=>execute
除了這點不同其他都一樣
for

for介紹
for(init;cond;routine){statement}
執行一次初始化(init)
判斷條件(cond)為真則執行敘述(statement)
接著執行既定事項(routine)後回頭重新判斷條件(cond)
陣列操作
可以把陣列的內容依序讀出來
var arr=[4004,8008,8086,8087,5566]
for(var i=0;i<=5;i++){
console.log(arr[i])
}
//=>4004 8008 8086 8087 5566
for階層
for迴圈也可以做階層
var result=1
for(var i=1;i<=5;i++){
result*=i
}
console.log(result)//=>120
for迴圈就是個把東西寫在一起的while
for-in
這個東西好像沒有圖耶?
對於Object或是Array的操作可以用這個
for(prop in obejct){statement}
代入物件(obejct)的索引(prop)並執行敘述(statement)
操作陣列
var arr=["catear","dogear","wolfear","foxear"]
for(idx in arr){
console.log(arr[idx])
}//=>catear dogear wolfear foxear
雖然看來是循序但其實不保證執行的順序
操作物件
不保證執行的順序
var obj={"win95":1995,"win98":1998,"winXP":2001}
for(key in obj){
console.log("%s@%d",key,obj[key])
}//=>win95@1995 win98@1998 winXP@2001
記得取得的是索引,要自己去取對應值
巢狀迴圈
在迴圈裏面還有迴圈
比較複雜要謹慎使用
九九乘法表
為了方便示範我們用三三乘法表
for(var i=1;i<=3;i++){
for(var j=1;j<=3;j++){
console.log("%dx%d=%d",i,j,i*j)
}
}
各位觀察一下i和j的變化
畫星星
利用巢狀迴圈畫星星...
頭上都是星星
迴圈控制
可以改變迴圈執行的流程
break和continue
break介紹
大家是否記得switch中有用到?
用來中斷目前執行的敘述
break使用
for(var count=0;true;count++){
console.log("before")
if(count===2){break;}
console.log("after")
}
continue介紹
這個之前就沒有用到了
可以忽略後方的敘述前往下次的迴圈判斷
continue使用
for(var i=0;i<=10;i++){
if(i%2==1){continue;}
console.log("%d is an even",i)
}
迴圈控制
要改變迴圈的執行可以使用
但是不能用在不是迴圈或switch的地方